Servizi: Sviluppo Front End su misura
Mondadori Hub Scuola
Consultare e ricercare un ricco patrimonio di immagini e documenti come supporto alla didattica e alla promozione di prodotti editoriali
- Cliente: Mondadori Education
- Keywords:
- Single Page Application
- VueJS
- Web Workers
- Ottimizzazione immagini
- Ottimizzazione performance
- a11y

HUB Scuola è la più grande piattaforma italiana per la didattica digitale. Progettata da Mondadori Education e Rizzoli Education, Hub Scuola presenta una ricca offerta di prodotti digitali: libri, approfondimenti interattivi, strumenti di didattica e di verifica delle conoscenza.
Modo ha sviluppato per Mondadori Education un’applicazione web e una soluzione DAM per la gestione e pubblicazione di cataloghi di immagini e documenti. L’applicazione, originariamente destinata al corpo docenti e agli agenti della distribuzione, è stata aggiornata e rilasciata anche per gli studenti registrati sul portale HubScuola.
Cosa abbiamo fatto
- Sviluppo di una Pattern Library con attenzione all’accessibilità (a11y) e all’usabilità
- Realizzazione di una Single Page Application in VueJS per la consultazione, anche offline, di cataloghi di immagini e documenti
- Ricerca istantanea all’interno del catalogo, anche per prossimità geografica, con ottimizzazione delle performance tramite web worker
- Ottimizzazione delle immagini e generazione dinamica di tagli responsive tramite ImageKit
Come abbiamo lavorato
Mondadori Education (oggi Hub Scuola, la più grande piattaforma italiana per la didattica digitale, progettata da Mondadori Education e Rizzoli Education) ci ha coinvolto per sviluppare un’applicazione web per la consultazione di cataloghi di immagini e documenti. L’enorme patrimonio iconografico della casa editrice, utilizzato nei testi scolastici per le scuole superiori, doveva trovare uno strumento efficace di presentazione e consultazione, funzionale sia agli obiettivi della forza vendita, sia alle esigenze del corpo docenti.
Abbiamo avviato il progetto definendo obiettivi e specifiche tecniche dell’applicazione: su quali supporti poteva essere fruita, quali versioni minime di browser erano supportate, quali dovevano essere le modalità di fruizione, etc. Diversamente dal solito però, abbiamo iniziato il lavoro dal disegno di prodotto, una fase che normalmente non ci coinvolge, o a cui partecipiamo quando i requisiti e il design sono stabili o in fase avanzata. Modo produce valore nello sviluppo del codice, e nelle fasi preliminari veniamo coinvolti per convalidare il design ed evidenziare eventuali gap, o per la realizzazione di prototipi con cui effettuare sessioni di user testing in focus group o sessioni di user research.
In questo caso abbiamo curato anche la definizione del prodotto, e per garantire qualità e valore in questa fase progettuale ci siamo affidati a uno dei nostri designer preferiti (Emmaboshi) e lavorato a stretto contatto con il responsabile di prodotto Mondadori. Insieme abbiamo definito le funzionalità e le caratteristiche dell’applicazione, sulla base della sua destinazione d’uso, degli obiettivi del prodotto e delle condizioni di utilizzo.
Emmaboshi ha curato il disegno della User Experience e della grafica, mettendo al centro della progettazione due componenti principali:
- La funzionalità di ricerca
- La visualizzazione delle immagini

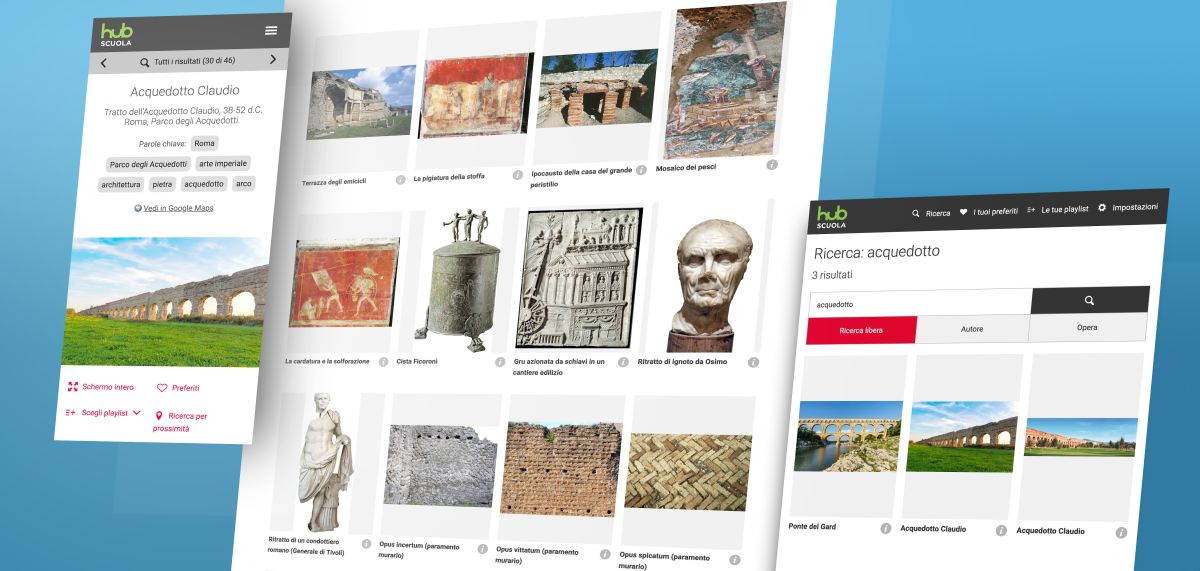
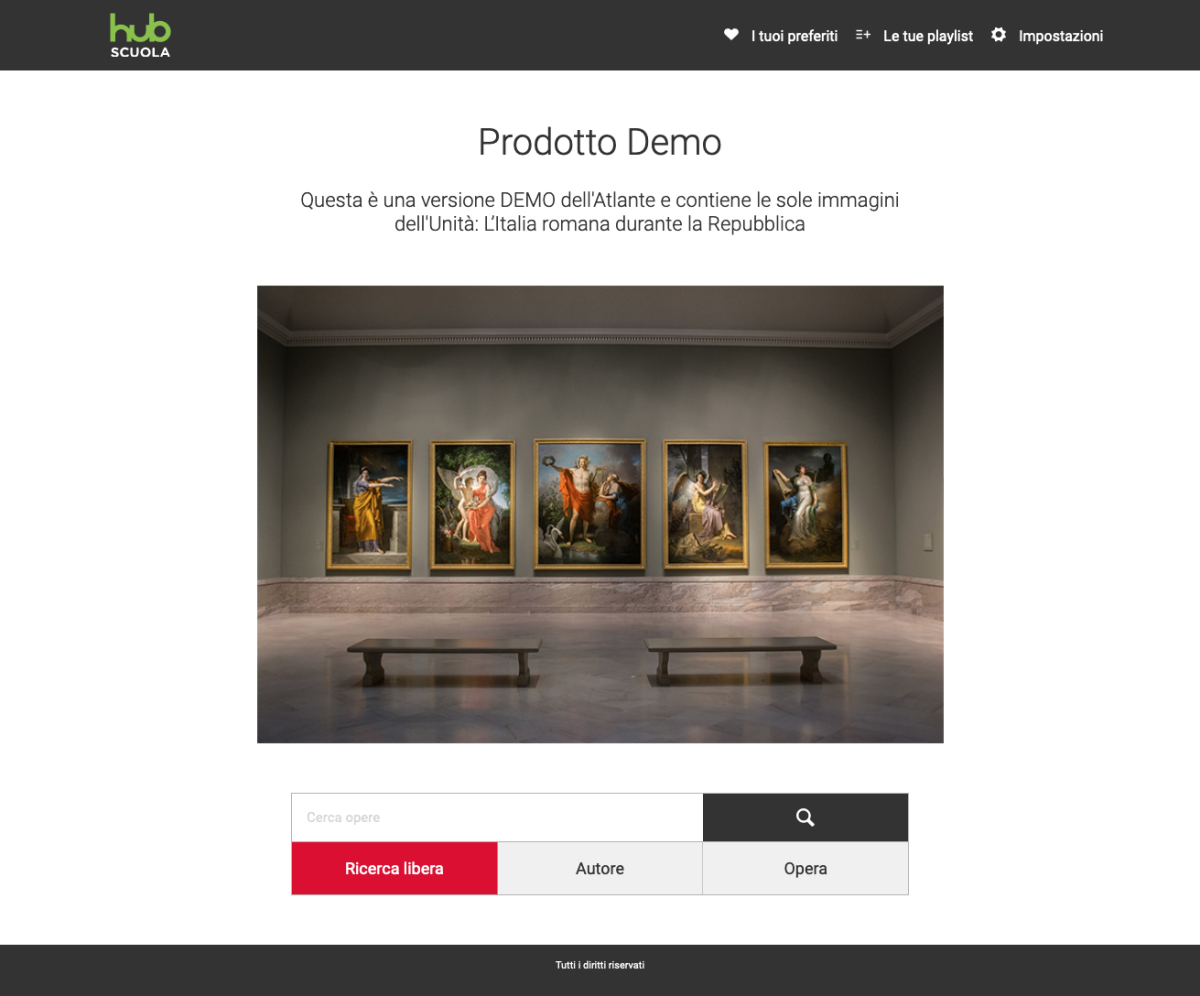
Hub Arte mette al centro della consultazione la modalità di ricerca (libera, per autore o per opera).
I risultati sono filtrati in tempo reale e permettono all’utente di esplorare il catalogo con la massima libertà, seguendo la curiosità o percorsi didattici strutturati.
Ricerca in tempo reale
La ricerca rappresenta lo strumento principale di consultazione mirata. I cataloghi più complessi sono organizzati con playlist editoriali suddivise per temi, ma la ricerca resta lo strumento di discovery principale.
L’accento posto sulla ricerca ha evidenziato la necessità di fornire i risultati in tempo reale, anche in presenza di cataloghi numericamente rilevanti (fino a 10.000 elementi).
Dal punto di vista tecnico la scelta è stata di adottare un framework veloce e moderno, per garantire performance di esecuzione adeguate e un percorso di sviluppo e di evoluzione del codice certo e scalabile. Abbiamo scelto VueJS (in alternativa a React) perché offre un paradigma più vicino all’idea di separazione del codice per domini di riferimento che promuoviamo da sempre:
- HTML per layout semantico e accessibilità
- CSS per presentation layer e design visivo
- JavaScript per l’interattività di pagina e l’integrazione con le API
L’uso di VueJS ci ha permesso di gestire in modo efficiente l’aggiornamento del DOM, presentando i risultati mentre l’utente compone la ricerca, e con un feedback visivo immediato sul numero di risultati disponibili. Molte immagini permettono inoltre di avviare una successiva ricerca a partire dalle proprie parole chiave, consentendo all’utente di esplorare in modo sempre più organico il patrimonio informativo a disposizione.
La visualizzazione delle immagini
La visualizzazione del dettaglio dell’immagine rappresenta il secondo aspetto rilevante del prodotto. Le immagini, che documentano il patrimonio artistico mondiale tra arte e architettura, sono visualizzabili sia in modalità full screen, sia tramite una funzione zoom che ne evidenzia i dettagli, utilizzando una versione ad alta risoluzione dell’originale.
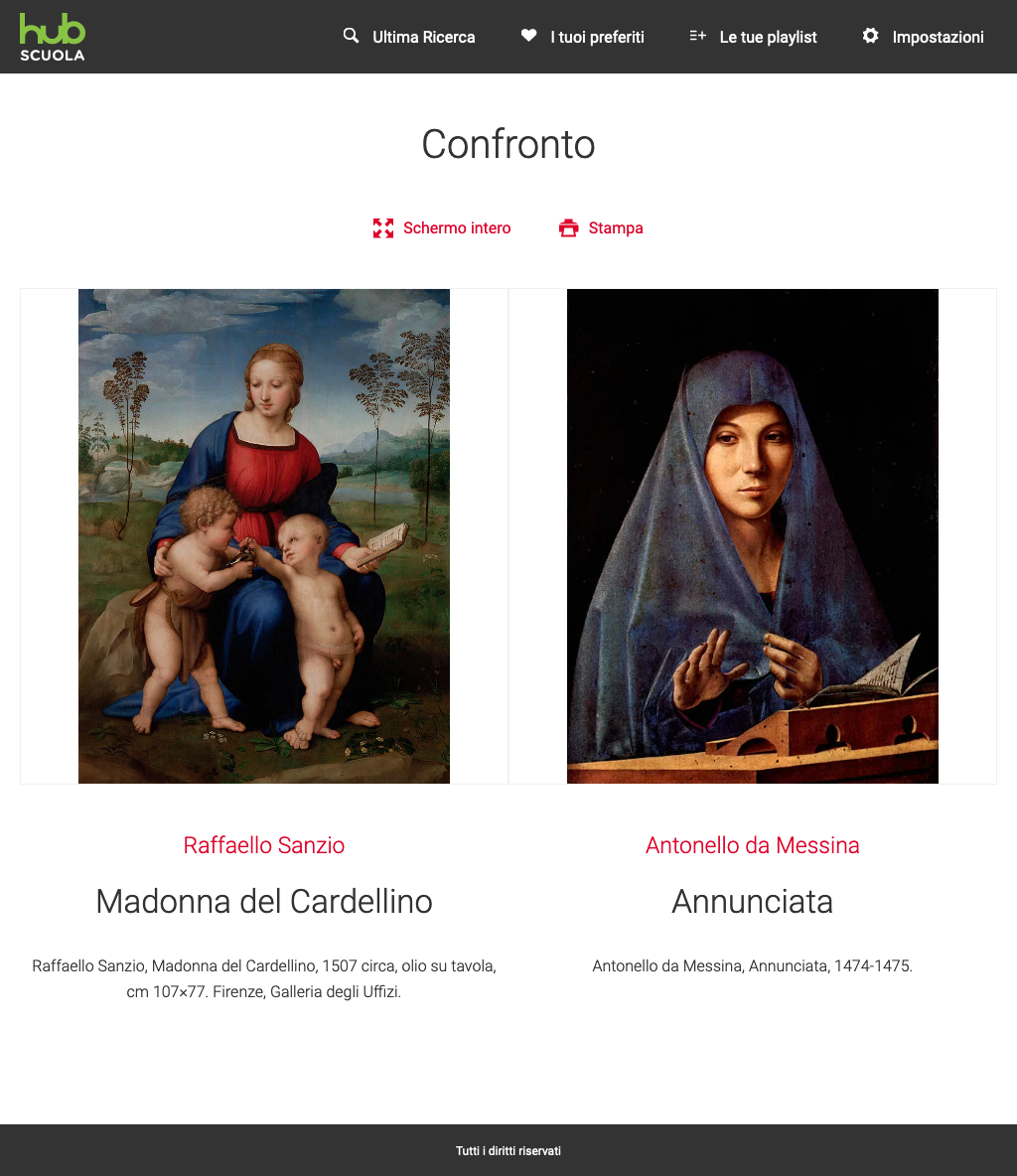
È possibile anche il confronto tra immagini, basandosi sulla ricerca di immagini correlate, sui suggerimenti editoriali, oppure sulla ricerca libera. In questo modo è possibile affiancare due declinazioni diverse del medesimo soggetto, ad esempio un ritratto o una madonna con bambino di epoche differenti per un confronto didattico a partire dall’evidenza visiva.

La modalità confronto permette a docenti e studenti lo studio comparativo di immagini, in modo semplice e dalla forte evidenza visiva.
Dentro il codice: sfide tecniche e obiettivi
Crediamo che lo sviluppo di un oggetto digitale debba avere basi solide, in grado di farlo evolvere nel tempo. Per questo motivo affrontiamo sempre lo sviluppo identificando come primo deliverable una pattern library, un repertorio visivo di tutti gli elementi del sito: tipografia, griglie di impaginazione, icone, bottoni, navigazione, e componenti specifici.
Abbiamo realizzato tutti i componenti basandoci su markup semantico e accessibile (a11y) garantendo uniformità, riutilizzabilità e un percorso evolutivo e di manutenzione sistematico e sicuro.
L’adozione di VueJS ci ha portato a scegliere Vue Styleguidist come strumento di presentazione e organizzazione della pattern library. La libreria di componenti è viva, il codice è lo stesso utilizzato in produzione per la generazione dell’applicazione. Ogni modifica o intervento può essere convalidato in sicurezza, garantendo un percorso di aggiornamento e crescita lungo e proficuo.

Vue Styleguidist offre contemporaneamente uno strumento di documentazione delle proprietà e delle caratteristiche dei componenti della Pattern Library, e un testbed isolato per poterli visualizzare e testare nelle diverse declinazioni e varianti.
Garantire prestazioni e fluidità
Un obiettivo che curiamo sempre con particolare attenzione durante lo sviluppo dei progetti è l’ottimizzazione delle performance di esecuzione e di caricamento, sia che si tratti di siti editoriali che di applicazioni web.
La velocità di caricamento ha impatti diretti sull’indicizzazione organica da parte dei motori di ricerca, e costituisce un fattore rilevante nella determinazione della classifica dei risultati nelle pagine di risultati di ricerca (SERP). Anche ignorando questi benefici più legati alla SEO, l’impatto delle performance web si riflette direttamente sull’esperienza dell’utente, influenzando il piacere di utilizzo del prodotto e favorendo un’esperienza d’uso fluida e continua.
Nei nostri talk parliamo spesso di attenzione verso le emozioni negative degli utenti (rabbia, frustrazione) causate da frizioni nell’uso di prodotti digitali. Non è solo un tema di User eXperience: la rimozione (e la prevenzione) di queste componenti negative non passa solo dal disegno dell’interfaccia, ma anche dalla garanzia che le performance di caricamento e di interazione siano adeguate.
Per garantire che un’applicazione con queste caratteristiche non soffrisse di colli di bottiglia, abbiamo adottato VueJS come framework frontend. Vue ci ha permesso di sviluppare con rapidità e in sicurezza, con codice modulare e ottime performance di esecuzione.
I risultati della ricerca sono gestiti tramite un virtual scroller, che riduce il numero di elementi contemporaneamente presenti in pagina e consente uno scroll continuo tra i risultati. L’applicazione risulta così reattiva e fluida, in grado di rispondere all’interazione utente anche in presenza di archivi di grosse dimensioni.
Le immagini sono caricate in lazy loading, non appena risultano visibili in pagina, riducendo il consumo di dati e scaricando solo le risorse effettivamente necessarie.
Parallelizzare le operazioni più impegnative per il browser
Il calcolo dell’intorno geografico di una immagine, in presenza di archivi di grosse dimensioni, ha presentato da subito un problema di velocità di esecuzione, nonostante la velocità del framework.
Il calcolo della distanza si basa su formule trigonometriche sufficientemente veloci (la formula haversine), ma per individuare l’intorno di un’immagine è necessario calcolare la distanza tra l’immagine target e tutte le altre del catalogo. Questa operazione, se svolta sul main thread del browser, può bloccare completamente—fino a qualche secondo—l’interattività dell’applicazione e la risposta all’utente.
Abbiamo quindi scorporato il calcolo e lo abbiamo delegato a un WebWorker, parallelizzando l’operazione e permettendo al browser di occuparsi principalmente dell’interazione utente. Il risultato è che l’applicazione mantiene fluidità di interazione, rendendo indistinguibile una ricerca testuale da una su base geografica, nonostante la significativa differenza in termini computazionali.

Imagekit: ridurre al minimo le dimensioni delle immagini, senza perdere qualità
Un ulteriore ambito di ottimizzazione, soprattutto per un’applicazione basata su migliaia di immagini ad altissimo impatto visivo, è il rapporto tra le dimensioni dei file delle immagini e la qualità visiva delle stesse, fattori che che influenzano linearmente il tempo di caricamento.
Modo è partner e integratore di Cloudinary e di ImageKit, due servizi di ottimizzazione di immagini e video in tempo reale (Cloudinary a livello enterprise, ImageKit più orientata a small business). Sviluppiamo inoltre soluzioni personalizzate per l’ottimizzazione di immagini che rispondono a esigenze specifiche all’interno di flussi editoriali, attraverso librerie e funzionalità open source e best–in–class.
Per Hub Scuola la soluzione di ImageKit è competitiva ed economica. Generiamo dinamicamente le versioni ottimizzate delle immagini per ciascun taglio responsive, e otteniamo automaticamente il formato più efficiente (JPEG, PNG, o WEBP) alla massima qualità visiva. L’erogazione è effettuata tramite una CDN per una distribuzione capillare e accelerata, e a garanzia che le immagini non possano essere utilizzate in modo diverso da quello previsto utilizziamo una firma digitale apposta su ogni URL.

La media library su ImageKit è gestita direttamente tramite l'applicazione DAM sviluppata per Mondadori Hub Scuola.
Le immagini sono scaricate ottimizzando il formato (JPEG, PNG, WEBP) e le dimensioni, in base al layout e al device, e protette da trasformazioni non permesse attraverso una firma digitale
Questo progetto ti ha interessato?
La richiesta di prodotti editoriali veloci, ad alto impatto visivo, facili da consultare e con un’interazione ricca e fluida sta aumentando, anche a seguito delle trasformazioni legate all’emergenza COVID19.
Se
hai un progetto complesso, un’esigenza di ottimizzazione, o un prodotto
con un’obiettivo di esperienza utente ricca che non penalizzi i tempi di
caricamento o la velocità di fruizione, chiedici come possiamo aiutarti.